In web development, HTML comments and CSS Flexbox are two essential features that help improve the structure, style, and functionality of a webpage.
Understanding how to effectively use these tools together can enhance your workflow, improve your page layout, and potentially increase your chances of ranking higher in search engines.
In this article, we will dive deep into Comment line HTML display flez, providing a thorough explanation and offering practical examples to ensure your website not only looks great but also performs well.
What Is a Comment Line in HTML?
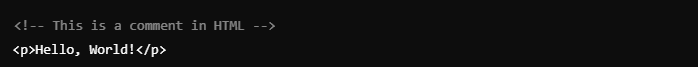
An HTML comment is a line of text that is added to your code but is not displayed in the browser. Comments are useful for adding notes or explanations for developers, and they do not affect how a webpage is rendered.
HTML comments are written between the <!-- and --> tags.

Why Use Comment Lines in HTML?
Using comments in HTML has several benefits:
- Documentation: Comments help document your code, making it easier for other developers (or yourself) to understand the logic or intention behind a piece of code.
- Code Organization: When working on complex web pages, comments can help you break the code into manageable sections.
- Temporary Disabling: Comments can be used to disable a block of code temporarily without deleting it, making debugging simpler.
- SEO Benefits: Proper comments can improve the accessibility and readability of your code, which is a factor search engines consider for ranking.
What Is Flexbox in CSS?
Flexbox (Flexible Box) is a layout model in CSS that allows you to design responsive, fluid layouts more easily. When you set the display property of a container to flex, its child elements (called flex items) are arranged in a flexible, organized manner, even when their size changes.
Here are some basic properties of Flexbox:
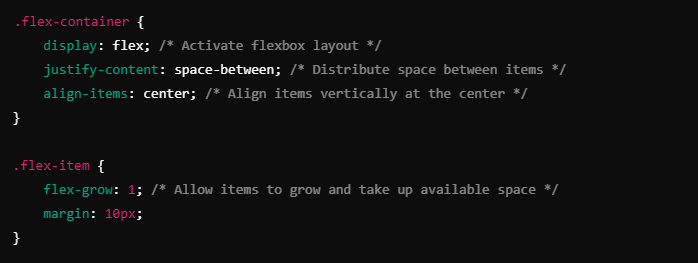
- display: flex; — Enables flexbox on the container.
- justify-content — Aligns items horizontally along the main axis.
- align-items — Aligns items vertically along the cross axis.
- flex-grow — Allows items to grow and take up available space.
- flex-shrink — Allows items to shrink if there’s not enough space.
- flex-basis — Defines the default size of an item before any growing or shrinking.
Why Use Flexbox for Layout?
Flexbox is incredibly powerful for creating complex, responsive web designs that adapt to various screen sizes. It simplifies aligning, ordering, and distributing space among items in a container.
How to Use Comment Line HTML Display Flez in Web Development
Combining HTML Comments with Flexbox Layout
In web development, it’s common to use both HTML comments and Flexbox to structure and style a webpage. Here’s how you can incorporate both:
Example: Using HTML Comments with Flexbox

In this example:
- The HTML comments explain the purpose of different sections (i.e., the flex container and individual flex items).
- The
flex-containerclass uses Flexbox to arrange the child items horizontally.
CSS for Flexbox Layout

Best Practices for Using Comment Line HTML Display Flez
To make the most of this combination, consider the following best practices:
- Clarity: Always use comments to clarify complex sections of your layout or any customizations you apply using Flexbox.
- Consistent Formatting: Keep comments concise but informative. Consistent commenting style improves readability.
- Avoid Excessive Comments: Don’t over-comment obvious sections of your code. Focus on sections where additional explanation is necessary.
- Use Flexbox for Responsiveness: Flexbox is perfect for creating layouts that adjust to various screen sizes. Make sure to test your design on different devices to ensure a responsive and user-friendly experience.
Advanced Flexbox Techniques for Enhanced Layout Control
Using Flexbox with Nested Containers
Flexbox allows you to create nested layouts, where a flex container can contain other flex containers. This is especially useful for creating complex grid-like structures.
Example of Nested Flex Containers
In this example:
- The
outer-containerholds twoinner-containerelements, each using Flexbox for alignment of its children.
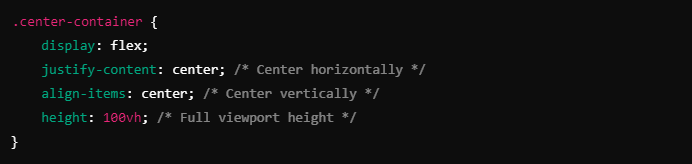
Flexbox for Centering Content
One of the most popular uses of Flexbox is centering content, both horizontally and vertically. This can be achieved with a simple combination of Flexbox properties:

This approach ensures that your content remains centered on any screen size, making it ideal for modern web designs.
SEO Benefits of Using Comment Line HTML Display Flez
While HTML comments do not affect your page’s visual output, they can still contribute indirectly to SEO:
- Code Readability: Search engines value clean, well-structured code. Proper use of comments enhances readability and can make your site more developer-friendly, which can lead to better optimization.
- Accessibility: Properly commenting your code helps assistive technologies understand your layout, improving the accessibility of your site.
Additional SEO Tips
- Use descriptive alt text for images inside Flexbox layouts.
- Ensure your Flexbox design is mobile-responsive, as mobile-friendliness is a ranking factor for search engines.
- Utilize structured data and semantic HTML to improve your search engine rankings.
Conclusion
Incorporating comment line HTML display flez into your web development process helps you achieve both clarity in your code and a responsive layout for your website.
By combining well-placed comments with Flexbox’s powerful layout system, you can create web pages that are easier to maintain, visually appealing, and optimized for SEO.
With these strategies, you’ll be well on your way to building a website that not only looks great but ranks highly in search engines.
FAQS
What is a comment line in HTML?
A comment line in HTML is a non-visible piece of text that helps developers document their code. It is written between <!-- and --> tags and does not affect the webpage display.
How do I use Flexbox in CSS?
To use Flexbox, set the container’s display property to flex. Then, you can control the alignment, spacing, and direction of the child elements with properties like justify-content and align-items.
Can I use Flexbox with comments in HTML?
Yes, you can use comments in HTML to explain sections of code, even when using Flexbox. This helps keep your code organized and makes it easier for others to understand your layout structure.
Why should I use comments in HTML?
Comments in HTML help with code documentation, organization, and debugging. They do not affect the webpage’s display but provide helpful notes for developers working on the same project.
What is the main advantage of Flexbox?
The main advantage of Flexbox is its ability to create flexible, responsive layouts. It allows easy alignment and distribution of space between items, adapting to different screen sizes without complex code.
Can Flexbox be used for centering content?
Yes, Flexbox is excellent for centering content both horizontally and vertically. Simply use justify-content: center and align-items: center within a flex container.
Are HTML comments visible on the webpage?
No, HTML comments are not visible on the webpage. They are only present in the code to help developers with explanations or notes.
How does Flexbox improve SEO?
Flexbox can improve SEO by creating responsive and mobile-friendly layouts, which are favored by search engines. Well-structured code, aided by comments, also enhances readability and accessibility.