When building a modern and user-friendly website, the Why Choose Us Icon HTML plays a crucial role in enhancing engagement and clarity.
This HTML element not only highlights your business strengths but also enhances the visual appeal of your webpage, improving usability and user engagement.
Whether you’re designing from scratch or revamping your site, using the right icons can make all the difference in user satisfaction and navigation.
In this blog, we’ll explore the significance of Why Choose Us Icon HTML, guide you through its usage, and share best practices to make your website stand out.
What is the “Why Choose Us” Section?

The “Why Choose Us” section of a website serves as a key point of persuasion, showcasing reasons why your product or service is superior.
It’s often complemented by icons for information in HTML to visually communicate messages effectively. These icons catch attention and help users quickly grasp the benefits or features of your offerings.
Commonly used icons in this section include:
- Contact me icon for customer support.
- Contact icon png white for accessibility.
- Unique badges for quality assurance or quick delivery.
Why Choose Us Icon HTML: The Importance of Visual Communication
Boosts Engagement and Retention
Icons make content easier to scan, which is especially important for users navigating on mobile devices. A contact icon text, for example, ensures that users can find your support or communication links quickly.
Using Why Choose Us Icon HTML enhances understanding and encourages users to spend more time exploring your site.
How to Use Why Choose Us Icon HTML Effectively
Choose the Right Icon Style
Your icons should align with your brand’s aesthetic. Options include:
- Flat Design: Minimalistic and modern.
- 3D Icons: Adds depth and a touch of creativity.
- Animated Icons: Captures attention effectively.
Add Semantic HTML Code
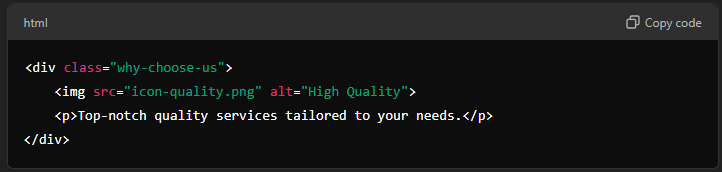
Use semantic HTML to ensure accessibility and proper SEO. A basic example of an icon could look like this:

The alt text ensures users with screen readers can understand the image’s context.
Optimize for Performance
Compress icons like contact icon png white to reduce file size without compromising quality. This practice helps maintain fast loading times.
Top Tools for Creating “Why Choose Us” Icons
Font Awesome
This library offers a wide array of icons, including the contact me icon and others. It’s lightweight and simple to implement.
Example usage:

Canva
A great tool for designing custom icons tailored to your brand.
Freepik
Access high-quality PNGs like contact icon png white for free or at a low cost.
Benefits of Using “Why Choose Us Icon HTML”
Enhances User Experience (UX)
A well-structured Why Choose Us section with thoughtfully chosen Why Choose Us Icon HTML greatly improves the user experience by simplifying information.
Icons act as visual cues that help visitors quickly understand your key offerings without reading lengthy text. For example, a contact me icon can signal where users can reach out for support, making it easier for them to navigate.
By reducing the cognitive load and making content more digestible, Why Choose Us Icon HTML keeps users engaged, leading to higher satisfaction and retention.
Improves Navigation
Effective navigation is critical to any website’s success. Icons like the contact me icon or contact icon png white provide a visual guide, helping users intuitively find what they’re looking for.
Instead of relying solely on text links, icons stand out, drawing attention to important areas such as contact forms, product highlights, or special offers.
This visual aid not only reduces confusion but also lowers bounce rates by ensuring visitors can quickly and efficiently move through your website.
Builds Trust
Trust is a cornerstone of any online business, and icons are an excellent way to reinforce it. Visual symbols such as a shield icon for security, a clock icon for timely service, or a star icon for quality assurance convey reliability without needing an explanation.
These elements immediately reassure visitors that your business is credible and dependable. For example, a contact icon png white placed prominently in your footer signals easy accessibility, which fosters transparency and builds user confidence.
Common Mistakes to Avoid
Overloading Icons
While icons are visually appealing, using too many can overwhelm your webpage and confuse visitors. Overcrowding the Why Choose Us section with excessive icons may dilute your message and make the page look cluttered.
Instead, focus on a few relevant icons that clearly represent your brand values or unique selling points. For example, a single contact me icon for customer service, a quality assurance badge, or a speed delivery icon can effectively convey your message without overcomplicating the design.
Ignoring Accessibility
Accessibility is a crucial aspect of modern web design, ensuring that all users, including those with disabilities, can navigate your site easily. Failing to include alt text for icons can create barriers for screen readers, making your website less inclusive.
Additionally, icons should be visible and legible across all devices, from desktops to mobile phones. Use proper contrast and ensure that icons like the contact icon png white are displayed correctly on both light and dark backgrounds to enhance usability.
Poor Quality Graphics
Low-quality graphics can give your website an unprofessional appearance and damage your brand’s credibility. Always opt for high-resolution images or scalable vector graphics (SVG), as they maintain sharpness regardless of screen size.
Poorly designed or pixelated icons not only detract from your site’s aesthetics but may also negatively impact loading times. Tools like Freepik or Font Awesome can provide polished icons like the icon for information in HTML to ensure a professional and seamless look.
Steps to Implement Why Choose Us Icon HTML
Define Your Message
Understand what makes your business unique. For example, emphasize reliability, affordability, or speed.
Select Relevant Icons
Choose icons that represent your core values, such as:
- A contact me icon for accessibility.
- A clock for speed.
- A shield for security.
Integrate Icons with Content
Place icons strategically to guide users’ eyes naturally.
Example Code Snippet
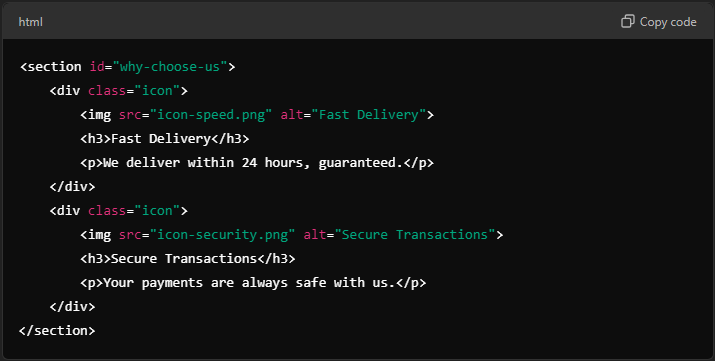
Here’s how you can implement a “Why Choose Us” section:

Final Thoughts
Incorporating Why Choose Us Icon HTML into your design is more than just aesthetics. It’s a strategic move to enhance communication, build trust, and guide users seamlessly through your site.
By combining clear messaging with visually engaging icons like contact icon png white or icon for information in HTML, you ensure your audience gets the best experience possible.
To master this art, prioritize simplicity, accessibility, and relevance. Explore tools like Font Awesome or Freepik to get started, and don’t forget to test your designs for mobile-friendliness.
Let your icons speak louder than words—start crafting your Why Choose Us Icon HTML section today!
FAQs
What is a “Why Choose Us Icon HTML”?
It’s a design element using icons in HTML to highlight your business’s strengths visually.
Why are icons important for a “Why Choose Us” section?
Icons improve readability, enhance aesthetics, and quickly convey information.
Can I use free icons for my website?
Yes, platforms like Font Awesome and Freepik offer free and premium icon options.
What format is best for icons: PNG or SVG?
SVG is recommended for scalability and high resolution on all devices.
How do I ensure accessibility for icons?
Always include descriptive alt text and test icons on various devices.
Can icons improve SEO?
Indirectly, yes! Icons improve user experience, reducing bounce rates, which is beneficial for SEO.
What tools are best for creating icons?
Tools like Canva, Adobe Illustrator, and Figma are excellent for custom icons.
How many icons should I use in the “Why Choose Us” section?
Use 3–5 relevant icons to keep the section clear and focused.