When it comes to uploading files through a webpage, understanding how to use HTML insert tags for files is essential for creating efficient and functional forms.
These tags help ensure smooth file handling, whether you’re working with images, documents, or other file types, providing a seamless user experience across various platforms.
These tags help create a smooth and user-friendly file upload interface. This guide covers the different HTML tags for file uploads, their attributes, and how you can implement them in various scenarios.
File uploads are common on websites, from image galleries to document management systems. Knowing the right HTML tags for file handling can make your job much easier.
What Are HTML Insert Tags for Files?

HTML insert tags for files allow users to upload documents, images, audio, video, and other file types from their local devices to the server.
The main tag used for this purpose is the <input> element with the type=”file” attribute.
Basic HTML File Upload Tag
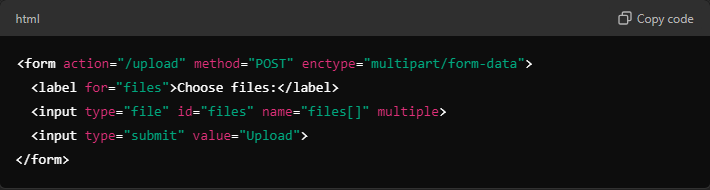
The most common tag for uploading files is the <input> tag with the type=”file” attribute. It creates a file input field that users can click to browse files stored on their devices. Here’s the basic HTML file upload code:

This form allows users to choose a file to upload. The enctype=”multipart/form-data” attribute is essential as it ensures that the form data, including files, is encoded correctly when submitted.
HTML File Upload Example with Multiple Files
Sometimes, you may want to allow users to select multiple files at once. You can achieve this by adding the multiple attribute to the <input> tag.

This tag lets users select multiple files. The name="files[]" attribute ensures that multiple files are submitted as an array on the server side.
Enhancing File Uploads with JavaScript
To enhance the file upload experience, you can use JavaScript to handle file validation, previews, and progress indicators. HTML by itself is limited in terms of interactivity, but JavaScript allows you to add these features.
HTML Insert Tags for Files with JavaScript Example
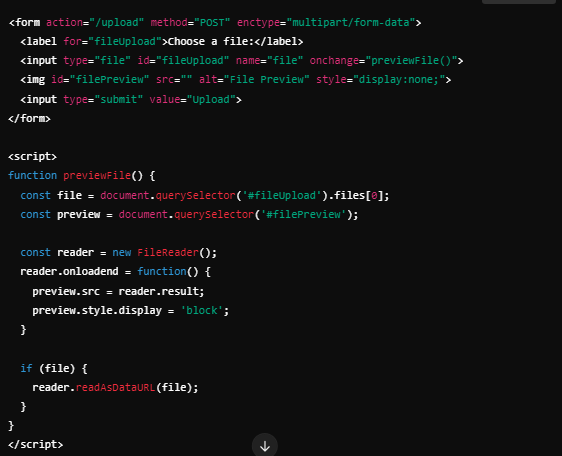
For instance, you can use JavaScript to display a file preview before uploading it:

In this example, the previewFile() function is triggered when the user selects a file. The file preview is displayed using an <img> tag, and JavaScript handles the file reading and display.
Advanced HTML Insert Tags for Files
While the basic file upload tag works for most scenarios, advanced features such as file type validation, file size checks, and asynchronous uploads require more code. Let’s dive into a few advanced techniques.
File Type and Size Validation
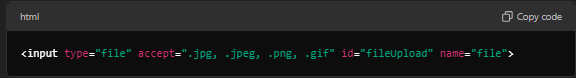
To ensure users upload the correct type of files, you can use the accept attribute to filter files by type. For example:

This restricts the file selection to images only. You can also use JavaScript to validate the file size before submission:

This JavaScript code ensures that the file uploaded does not exceed the maximum size limit.
Asynchronous File Upload with JavaScript
To improve user experience, you can implement asynchronous file uploads, so the page does not reload every time a file is uploaded.
Using JavaScript’s XMLHttpRequest or Fetch API, you can send the file to the server without reloading the page.
Here is a simple example using XMLHttpRequest:

This method enables file uploads without needing to refresh the page, which enhances user experience significantly.
HTML Insert Tags for Files Examples
You can explore more practical examples of HTML file input forms across different use cases, such as:
- Basic Image Upload: Use the <input type=”file”> tag with image-specific file types like .jpg, .png, and .gif.
- Document Uploads: Include a form for uploading documents like PDFs or Word files, using the appropriate MIME types.
- Drag and Drop Upload: Enhance file upload interfaces by allowing users to drag and drop files into the designated area.
Resources like W3Schools provide interactive examples and tutorials for HTML tags and JavaScript enhancements for file uploads.
HTML Insert Tags for Files W3Schools
W3Schools is an excellent resource for beginners looking for HTML tutorials. They provide comprehensive examples and explanations of how to use HTML insert tags for files.
You can explore their tutorials on file uploads, form handling, and JavaScript file validation to further enhance your web development skills.
Example of HTML File Upload in W3Schools:
W3Schools File Upload Example
This tutorial covers various aspects of using file upload tags and provides a practical approach to implementing file upload functionality.
Conclusion
Understanding how to use HTML insert tags for files is essential for anyone working with web development. These tags allow you to implement file upload functionality, manage file types, and handle larger files with ease.
Whether you’re working with images, documents, or other file types, HTML file upload tags are your go-to solution.
By integrating JavaScript, you can enhance the user experience by providing real-time file previews, validation, and asynchronous uploads.
Exploring HTML file upload examples, tutorials on platforms like W3Schools, and customizing your file upload forms will allow you to take your web development skills to the next level.
FAQs
What is the HTML insert tag for files?
The HTML insert tag for files is the <input type=”file”> tag, allowing users to upload files from their devices.
How do I allow multiple files to be uploaded?
Add the multiple attribute to the <input type=”file”> tag to enable users to select and upload multiple files.
Can I limit the file types in the file input field?
Yes, use the accept attribute to restrict file types, e.g., accept=”.jpg, .png” for image files.
How do I display a file preview before uploading?
Use JavaScript with the FileReader API to display a preview of the selected file, such as images or documents.
What is the enctype=”multipart/form-data” attribute used for?
This attribute is necessary for forms that include file uploads, ensuring the data is encoded properly.
Can I use JavaScript to validate file uploads?
Yes, you can use JavaScript to check file size, type, or any other custom validation before submission.
How do I upload files without refreshing the page?
You can use JavaScript’s XMLHttpRequest or Fetch API to upload files asynchronously without reloading the page.
What happens if I try to upload a large file?
If the file size exceeds the limit, you can display an error message using JavaScript or server-side validation.