Protecting JavaScript code is a constant challenge because it runs in the browser, making it easy to inspect or copy. While no method can guarantee complete secrecy, you can greatly reduce exposure.
In this guide, you will learn practical ways to hide JavaScript code from Inspect element and View Source including obfuscation, dynamic loading, and server-side strategies that make unauthorized access much harder. For more insights on startup tech and digital growth, explore the Rteetech homepage.
Why You Should Care About Hiding Your JavaScript Code

JavaScript is a powerful scripting language that powers much of the interactivity on websites today, enabling dynamic content and seamless user experiences.
However, because Javascript runs client-side (in the user’s browser), it is susceptible to being accessed by anyone with basic technical knowledge.
Tools like the Inspect Element or View Source allow users to look at your HTML and JavaScript code and potentially alter it.Blanket Cheats Without Inspect Tool Javascript
This opens up several security risks:
- Data Theft: Sensitive information like API keys, tokens, or user data can be exposed in JavaScript files.
- Code Manipulation: Users can modify the functionality of your site, potentially leading to malicious activities.
- Plagiarism: If your proprietary code is exposed, competitors could steal your work.
To protect your code and keep your website secure, it’s essential to implement strategies that make it harder for unauthorized users to access or tamper with your JavaScript code. Let’s explore some effective blanket cheats without inspect tool Javascript.
How to Hide JavaScript Code from Inspect Element
Obfuscation and Minification
The first step in hiding JavaScript code from view source or Inspect Element is to obfuscate and minify it. These methods make the code difficult to understand and follow.Blanket Cheats Without Inspect Tool Javascript
- Obfuscation: This process involves changing the names of variables and functions into something meaningless, making the code hard to interpret. Tools like JavaScript Obfuscator can be used to obfuscate your code.
- Minification: Minifying code removes unnecessary characters such as spaces and comments, making it more compact. While it doesn’t hide the code itself, it reduces the ease of reading.
Combining both obfuscation and minification will make it much harder for someone to figure out what your JavaScript is doing just by looking at it.
Disabling Right Click and Keyboard Shortcuts
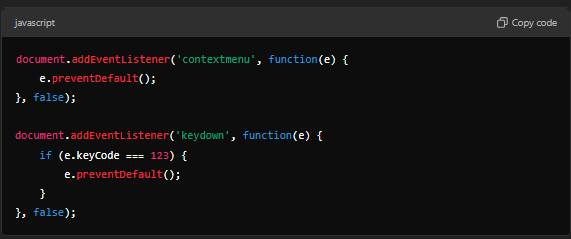
While not a foolproof method, you can disable the right-click menu and keyboard shortcuts like F12 (which opens the Inspect Element tool) to make it harder for users to access your code.
This can be achieved by adding JavaScript event listeners to prevent right-clicking and certain key presses. Here’s an example:

Though this prevents casual users from inspecting your code, it’s not an absolute solution. Advanced users can bypass this restriction.
Hiding JavaScript from View Source
To prevent your JavaScript code from being seen when a user views the source of a page, you can load your JavaScript from external sources.Blanket Cheats Without Inspect Tool Javascript
This method involves serving JavaScript from external files that are less likely to be easily viewed by users. To achieve this, consider using a Content Delivery Network (CDN) or hosting your JavaScript files on servers that are more secure and difficult to inspect.
Additionally, using HTTP headers such as X-Content-Type-Options: nosniff can help ensure that your JavaScript files are not easily downloaded and read.
Using Inline JavaScript in a Secure Way
Another method is to include JavaScript inline within the HTML code. However, be cautious with this approach, as the code can still be viewed via the browser’s Inspect Element tool.Blanket Cheats Without Inspect Tool Javascript to improve security, consider combining inline JavaScript with server-side obfuscation or encrypted functions.
How to Hide JavaScript Code from View Source
One of the most common questions developers ask is how to hide JavaScript code from view source and protect sensitive data from unauthorized access.
While it is impossible to completely prevent users from accessing Javascript in client-side environments, there are a few tricks to make this process more challenging.
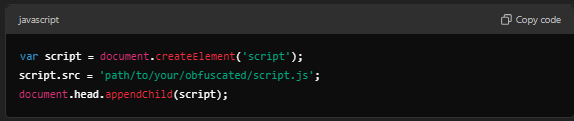
Dynamically Injecting JavaScript
Instead of embedding JavaScript directly in the HTML, you can dynamically inject the code through JavaScript itself. By using techniques like AJAX requests or JSONP, you can load and execute scripts in a way that’s less predictable and harder to intercept.Blanket Cheats Without Inspect Tool Javascript

This method helps obfuscate your JavaScript code by not directly linking it to the main HTML, making it harder for users to locate.
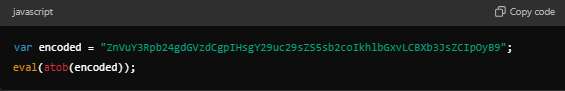
Base64 Encoding
Base64 encoding is another way to hide JavaScript. It converts the code into a readable format that can be decoded by the browser when executed.
While this method doesn’t offer true security, it adds another layer of complexity for someone trying to access the code directly.Blanket Cheats Without Inspect Tool Javascript
Example of encoding a simple JavaScript function in Base64:

Inspect Element JavaScript Bookmark Android
A common issue for mobile users, particularly those on Android devices, is how to deal with Inspect Element or developer tools when the device doesn’t natively support it.
Using JavaScript bookmarklets is one way to bypass restrictions on inspecting code, allowing users to quickly access developer tools and inspect elements on a webpage.
A JavaScript bookmark is a small piece of code stored as a bookmark that can be triggered when clicked, enabling quick execution of custom scripts.Blanket Cheats Without Inspect Tool Javascript
For example, users can store a bookmarklet that opens the Inspect Element tool or bypasses restrictions that prevent inspection.
To create a bookmarklet, save the following JavaScript as a bookmark:

While this won’t fully hide your code, it provides a method for users to unlock access if needed.
How to Hide Source Code from Public View
As a developer, you may want to hide your source code from public view entirely. While nothing can completely prevent someone from accessing the code if they are determined enough, there are several techniques to make it more difficult:
- Server-Side Rendering (SSR): Moving JavaScript execution to the server-side (using technologies like Node.js) makes it impossible for users to inspect the code since it’s not being executed in the browser.
- Code Splitting and Lazy Loading: Break your code into smaller chunks and load them only when needed. This prevents users from easily viewing the entire codebase at once.
Conclusion
While complete security for JavaScript code is impossible, you can use strategies like obfuscation, dynamic loading, and disabling right-click to make it harder for unauthorized users to access or modify your code.
These methods, along with server-side rendering and encryption, can significantly reduce the risk of exposure, enhancing overall security for your web applications. Blanket cheats without Inspect tool Javascript
Remember, no solution is foolproof, but taking these precautions will help protect your code and maintain the integrity of your web applications. learn more about our SEO for business growth strategies instead of just “Rteetech LCC”.
FAQs
How can I hide my JavaScript code?
You can obfuscate or minify your code, making it harder to read and understand.
Is it possible to fully protect my JavaScript code?
No, it’s impossible to fully protect it, but you can make it harder to access.
What is JavaScript obfuscation?
Obfuscation changes your code’s structure and variable names to make it difficult for others to understand.
Can I prevent right-clicking to block Inspect Element?
Disabling right-click can deter casual users but doesn’t stop experienced ones from accessing your code.
Does using external JavaScript files hide my code?
It can make it harder to view directly but still doesn’t fully protect your code from inspection.
What is server-side rendering (SSR)?
SSR moves code execution to the server, making it inaccessible to users’ browsers.
How can I hide code from view source?
Load JavaScript dynamically or use Base64 encoding to make it more difficult to read.
Can JavaScript bookmarklets bypass security?
Yes, bookmarklets allow users to run custom scripts that can bypass some restrictions.