JavaScript clear array is a fundamental operation that every developer encounters. Whether you’re dealing with large datasets or resetting a list for reuse, knowing how to clear an array efficiently in JavaScript can save time and improve code performance
In this article, we will explore different methods to clear an array in JavaScript, provide examples, and explain when to use each method.
Why Clear an Array in JavaScript?

Clearing an array in JavaScript is a fundamental task, but choosing the most efficient method depends on whether you need to maintain references or optimize for performance.
In this article, we’ll explore the best ways to implement JavaScript clear array techniques with comparisons, examples, and best practices.
- You want to reuse the array variable without keeping its existing elements.
- You need to reset the state of an array during operations like sorting or filtering.
- Managing memory effectively in large-scale applications.
Methods to Clear an Array inJavascript clear array
Here are the most commonly used methods to clear an array in JavaScript, each suited to specific scenarios.
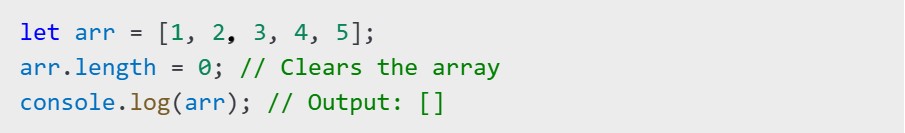
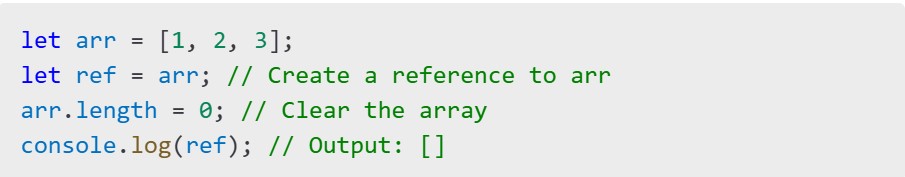
1. Set the Array Length to Zero
This is the most efficient way to clear an array, especially when you want to maintain the reference to the original array.

- Pros: Fast, modifies the original array.
- Cons: Directly affects all references to the array.
2. Reassign to an Empty Array
You can clear an array by reassigning it to a new, empty array. However, this does not affect other references to the original array.

- Pros: Simple and intuitive.
- Cons: Existing references to the array are not cleared.
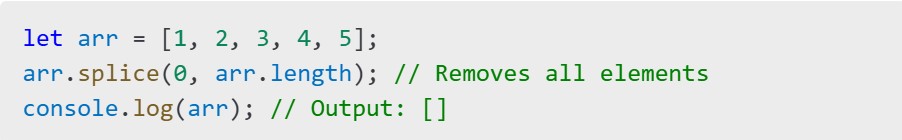
3. Use the splice Method
The splice method removes elements from the array and updates it in place.

- Pros: Keeps the original reference intact.
- Cons: Slightly slower for very large arrays.
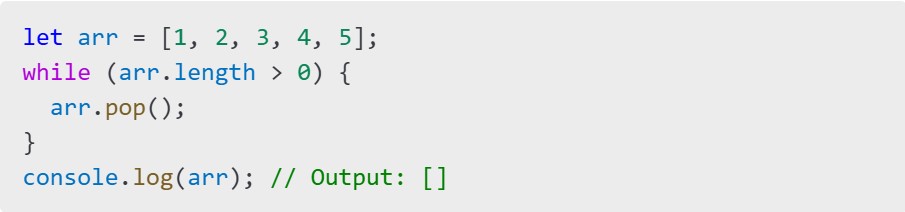
4. Pop Elements in a Loop
Using a loop, you can repeatedly remove the last element of the array with pop().

- Pros: Works well for specific use cases.
- Cons: Less efficient for larger arrays.
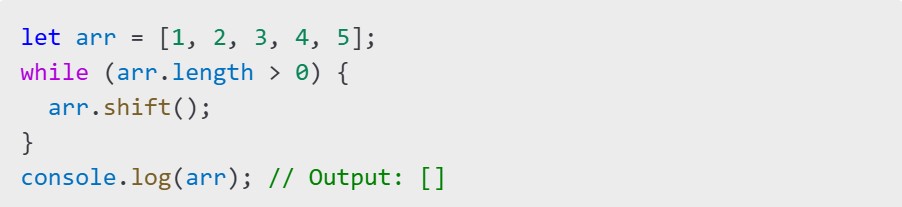
5. Using shift() Method in a Loop
Similar to pop(), the shift() method removes elements from the beginning of the array.

- Pros: Straightforward for specific scenarios.
- Cons: Less efficient due to re-indexing after each operation.
Additional Considerations
empty array JavaScript truthy: An empty array ([]) is truthy, unlikenullorundefined.clear array TypeScript: TypeScript follows the same principles.empty array JavaScript w3schools: W3Schools suggests similar JavaScript clear array methods.
Why Use JavaScript Clear Array Methods?
Arrays store dynamic data, but sometimes you need to reset them for reusability, memory management, or performance optimization. Understanding how to efficiently use JavaScript clear array methods is crucial for optimizing you
JavaScript Clear Array Without Losing Reference

If you need to clear an array while preserving references, using arr.length = 0 or arr.splice(0, arr.length) is ideal. These methods ensure that any variable referencing the original array will reflect the changes.

Examples in Other Languages for Javascript clear array
- Java: Use
array = new int[0];to clear an array. - TypeScript: Same as JavaScript, you can use
arr.length = 0;. - C: Arrays in C are fixed-size, so clearing involves overwriting elements or reallocating memory.
Conclusion
JavaScript clear array methods vary based on performance and reference management. The fastest way is arr.length = 0, which preserves references, while arr = [] resets the array without keeping old references.
splice() and pop() in a loop provide controlled deletion but are slower. Remember, memory is only freed when the garbage collector runs
FAQs
What is the fastest way to clear an array in JavaScript?
Setting arr.length = 0 is the fastest and simplest method to clear an array. It directly modifies the array in place and removes all elements.
Does array.length = 0 delete elements permanently?
Yes, it clears the array while keeping the reference intact.
Does array = [] affect references?
No, it only reassigns a new empty array, leaving old references unchanged.
Which method is the fastest?
array.length = 0 and array = [] are the fastest.
Why use splice(0, array.length)?
It clears the array while preserving references but is slower.
What is the fastest way to clear an array in JavaScript?
Setting arr.length = 0 is the quickest way to clear an array while keeping references intact.
Does assigning an empty array clear the original array?
No, arr = [] creates a new array and does not affect other references to the original array.
How can I clear an array while keeping references intact?
Use arr.length = 0 or arr.splice(0, arr.length) to remove elements without losing references.
Which method is best for large arrays?
arr.length = 0 is the most efficient, as it clears the array instantly without iterating through elements.