String manipulation is a common task in JavaScript, and one of the most frequent operations is capitalizing the first letter of a string, especially for text formatting and presentation.
This is useful for formatting text in applications like web forms, dynamic content, displaying user input, creating titles, and ensuring consistent text presentation across websites and apps.
In this guide, we’ll cover how to capitalize the first letter of a string in both JavaScript and TypeScript, and explore techniques for capitalizing the first letter of each word.
These simple methods will help you format strings consistently and improve your coding skills.
Javascript Capitalize First Letter: The Basics

JavaScript does not provide a built-in function to directly capitalize the first letter of a string, but it’s simple to achieve using a combination of string methods.
Whether you’re working with user input or displaying dynamic content on your website, knowing how to capitalize the first letter can help in ensuring that your output looks clean and professional.
{ “@context”:”https://schema.org”, “@type”:”WebPage”, “headline”:”JavaScript Capitalize First Letter| Best Methods & Examples”, “url”:”https://blog.rteetech.com/javascript-capitalize-first-letter/”, “description”:”Learn how to JavaScript Capitalize First Letter of a string in JavaScript & TypeScript. Explore methods for sentences, arrays, and edge cases with examples”, “keywords”:[“string, letter, javascript, method, function, word, character, code, css, array, slice, strings, example, characters, solution, methods, touppercase, charat, words, stack, rest, answers, questions, text, way, capitalize, teams, case, approach, data, uppercase, html, access, input, work, letters, answer, ways, tutorials, content”], “about”: [{“@type”: “Thing”, “name”: “string”, “sameAs”: [“https://en.wikipedia.org/wiki/String_(computer_science)”,”https://www.google.com/search?q=string&kgmid=/m/06×16″]},{“@type”: “Thing”, “name”: “javascript”, “sameAs”: [“https://en.wikipedia.org/wiki/JavaScript”,”https://www.google.com/search?q=javascript&kgmid=/m/02p97″]},{“@type”: “Thing”, “name”: “uppercase”, “sameAs”: [“https://en.wikipedia.org/wiki/Letter_case”,”https://www.google.com/search?q=uppercase&kgmid=/m/02x_p8″]},{“@type”: “Thing”, “name”: “css”, “sameAs”: [“https://en.wikipedia.org/wiki/CSS”,”https://www.google.com/search?q=css&kgmid=/m/015tjh”]},{“@type”: “Thing”, “name”: “freecodecamp”, “sameAs”: [“https://en.wikipedia.org/wiki/FreeCodeCamp”,”https://www.google.com/search?q=freecodecamp&kgmid=”]},{“@type”: “Thing”, “name”: “array”, “sameAs”: [“https://en.wikipedia.org/wiki/Array_(data_structure)”,”https://www.google.com/search?q=array&kgmid=/m/0wcx”]},{“@type”: “Thing”, “name”: “stack overflow”, “sameAs”: [“https://en.wikipedia.org/wiki/Stack_Overflow”,”https://www.google.com/search?q=stack+overflow&kgmid=/m/05mw61p”]},{“@type”: “Thing”, “name”: “substring”, “sameAs”: [“https://en.wikipedia.org/wiki/Substring”,”https://www.google.com/search?q=substring&kgmid=/m/07yk80″]},{“@type”: “Thing”, “name”: “unicode”, “sameAs”: [“https://en.wikipedia.org/wiki/Unicode”,”https://www.google.com/search?q=unicode&kgmid=/m/07s_w”]},{“@type”: “Thing”, “name”: “empty string”, “sameAs”: [“https://en.wikipedia.org/wiki/Empty_string”,”https://www.google.com/search?q=empty+string&kgmid=/m/03fq0k”]},{“@type”: “Thing”, “name”: “code points”, “sameAs”: [“https://en.wikipedia.org/wiki/Code_point”,”https://www.google.com/search?q=code+points&kgmid=/m/0466pm8″]},{“@type”: “Thing”, “name”: “regular expressions”, “sameAs”: [“https://en.wikipedia.org/wiki/Regular_expression”,”https://www.google.com/search?q=regular+expressions&kgmid=/m/06f01″]},{“@type”: “Thing”, “name”: “html”, “sameAs”: [“https://en.wikipedia.org/wiki/HTML”,”https://www.google.com/search?q=html&kgmid=/m/03g20″]},{“@type”: “Thing”, “name”: “tutorials”, “sameAs”: [“https://en.wikipedia.org/wiki/Tutorial”,”https://www.google.com/search?q=tutorials&kgmid=/m/0157xl”]},{“@type”: “Thing”, “name”: “word”, “sameAs”: [“https://en.wikipedia.org/wiki/Word”,”https://www.google.com/search?q=word&kgmid=/m/052jhp”]},{“@type”: “Thing”, “name”: “string manipulation”, “sameAs”: [“https://en.wikipedia.org/wiki/String_(computer_science)”,”https://www.google.com/search?q=string+manipulation&kgmid=/m/06×16″]},{“@type”: “Thing”, “name”: “snippet”, “sameAs”: [“https://en.wikipedia.org/wiki/Snippet_(programming)”,”https://www.google.com/search?q=snippet&kgmid=/m/0ff_4m”]},{“@type”: “Thing”, “name”: “bit”, “sameAs”: [“https://en.wikipedia.org/wiki/Bit”,”https://www.google.com/search?q=bit&kgmid=/m/0159t”]}], “mentions”: [{“@type”: “Thing”, “name”: “es2015”, “sameAs”: [“https://en.wikipedia.org/wiki/ECMAScript_version_history”,”https://www.google.com/search?q=es2015&kgmid=”]},{“@type”: “Thing”, “name”: “i18n”, “sameAs”: [“https://en.wikipedia.org/wiki/Internationalization_and_localization”,”https://www.google.com/search?q=i18n&kgmid=/m/0y3tv”]},{“@type”: “Thing”, “name”: “internationalization”, “sameAs”: [“https://en.wikipedia.org/wiki/Internationalization_and_localization”,”https://www.google.com/search?q=internationalization&kgmid=/m/0y3tv”]},{“@type”: “Thing”, “name”: “es6”, “sameAs”: [“https://en.wikipedia.org/wiki/ECMAScript”,”https://www.google.com/search?q=es6&kgmid=/m/019syg”]},{“@type”: “Thing”, “name”: “regular expression”, “sameAs”: [“https://en.wikipedia.org/wiki/Regular_expression”,”https://www.google.com/search?q=regular+expression&kgmid=/m/06f01″]},{“@type”: “Thing”, “name”: “jquery”, “sameAs”: [“https://en.wikipedia.org/wiki/JQuery”,”https://www.google.com/search?q=jquery&kgmid=/m/0268gyp”]},{“@type”: “Thing”, “name”: “stack exchange”, “sameAs”: [“https://en.wikipedia.org/wiki/Stack_Exchange”,”https://www.google.com/search?q=stack+exchange&kgmid=/m/0c42hc9″]},{“@type”: “Thing”, “name”: “stack exchange network”, “sameAs”: [“https://en.wikipedia.org/wiki/Stack_Exchange”,”https://www.google.com/search?q=stack+exchange+network&kgmid=/m/0c42hc9″]},{“@type”: “Thing”, “name”: “html”, “sameAs”: [“https://en.wikipedia.org/wiki/HTML”,”https://www.google.com/search?q=html&kgmid=/m/03g20″]},{“@type”: “Thing”, “name”: “string manipulation”, “sameAs”: [“https://en.wikipedia.org/wiki/String_(computer_science)”,”https://www.google.com/search?q=string+manipulation&kgmid=/m/06×16″]},{“@type”: “Thing”, “name”: “vanilla javascript”, “sameAs”: [“https://en.wikipedia.org/wiki/JavaScript”,”https://www.google.com/search?q=vanilla+javascript&kgmid=/m/02p97″]},{“@type”: “Thing”, “name”: “utf32”, “sameAs”: [“https://en.wikipedia.org/wiki/UTF-32″,”https://www.google.com/search?q=utf32&kgmid=/m/0193vj”]},{“@type”: “Thing”, “name”: “mojibake”, “sameAs”: [“https://en.wikipedia.org/wiki/Mojibake”,”https://www.google.com/search?q=mojibake&kgmid=/m/019gs1″]},{“@type”: “Thing”, “name”: “dom”, “sameAs”: [“https://en.wikipedia.org/wiki/Document_Object_Model”,”https://www.google.com/search?q=dom&kgmid=/m/02f7z”]},{“@type”: “Thing”, “name”: “loop”, “sameAs”: [“https://en.wikipedia.org/wiki/Control_flow”,”https://www.google.com/search?q=loop&kgmid=/m/0cc2y”]},{“@type”: “Thing”, “name”: “html element”, “sameAs”: [“https://en.wikipedia.org/wiki/HTML_element”,”https://www.google.com/search?q=html+element&kgmid=/m/01p484″]},{“@type”: “Thing”, “name”: “utf-16”, “sameAs”: [“https://en.wikipedia.org/wiki/UTF-16″,”https://www.google.com/search?q=utf-16&kgmid=/m/0b1gl”]},{“@type”: “Thing”, “name”: “argument”, “sameAs”: [“https://en.wikipedia.org/wiki/Parameter_(computer_programming)”,”https://www.google.com/search?q=argument&kgmid=/m/01vzgc”]},{“@type”: “Thing”, “name”: “conditionals”, “sameAs”: [“https://en.wikipedia.org/wiki/Conditional_(computer_programming)”,”https://www.google.com/search?q=conditionals&kgmid=/m/02cht1″]},{“@type”: “Thing”, “name”: “capitalization”, “sameAs”: [“https://en.wikipedia.org/wiki/Capitalization”,”https://www.google.com/search?q=capitalization&kgmid=/m/01fl8h”]},{“@type”: “Thing”, “name”: “string”, “sameAs”: [“https://en.wikipedia.org/wiki/String_(computer_science)”,”https://www.google.com/search?q=string&kgmid=/m/06×16″]}] }Basic Method to Capitalize the First Letter in JavaScript
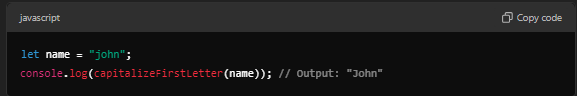
The most straightforward approach to capitalizing the first letter of a string involves using the charAt() method to access the first character and the toUpperCase() method to change it to uppercase.
Then, you can concatenate it with the rest of the string using the slice() method.
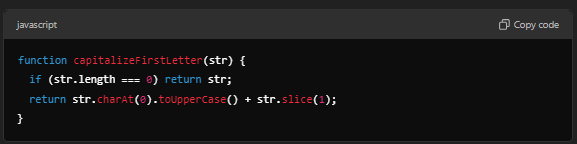
Here’s the basic code:

This function works by extracting the first character with charAt(0), converting it to uppercase with toUpperCase(), and then combining it with the rest of the string (from index 1 onward) using slice(1).
Example:

This method works perfectly for strings that are not empty and do not contain any special characters. However, you may want to account for additional cases, which we’ll cover in the next section.
Capitalize the First Letter of Each Word in a Sentence
If you’re working with a sentence or title and want to capitalize the first letter of each word, the process becomes a little more complex.
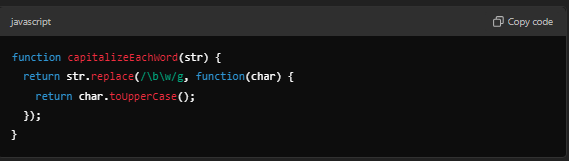
You can use a regular expression along with the replace() method to match each word’s first character and convert it to uppercase.
Here’s the code to capitalize the first letter of every word:

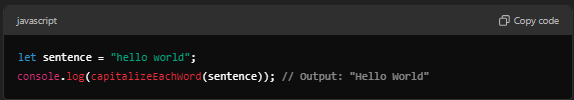
This code utilizes a regular expression \b\w, which matches the first character of each word in a string. The replace() method then applies the toUpperCase() function to each of those matched characters.
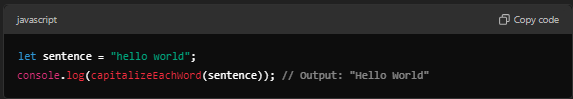
Example:

This technique is useful for formatting titles, headers, and other strings where each word should start with a capital letter.
Handling Edge Cases in Capitalization
When working with strings in JavaScript, edge cases should be considered to avoid errors or unnecessary operations.
For instance, what if the string is already capitalized, or if it’s an empty string? Let’s look at how you can handle these edge cases.
Edge Case 1: Empty String
If the string is empty, the function should return an empty string without attempting any operations. Here’s how you can handle that:

This modification ensures that if an empty string is passed, the function will return an empty string without trying to access the first character.
Edge Case 2: String Already Capitalized
If the first letter is already uppercase, there’s no need to apply the toUpperCase() method again. You can check if the first letter is already capitalized and avoid unnecessary operations:

In this version, if the first letter is already uppercase, the function simply returns the string as-is.
Typescript Capitalize First Letter
If you’re working with TypeScript, the logic remains the same as in JavaScript, but with added type safety, ensuring fewer errors and better code clarity.
TypeScript allows you to explicitly define the types of the parameters and return values of your functions, which can help prevent errors and improve code clarity.
Here’s how you would write the capitalizeFirstLetter function in TypeScript:

This code is similar to the JavaScript version, but with the added type annotations (str: string and string return type).
TypeScript will check that the input to the function is a string and that the return value is also a string, providing an extra layer of safety.
First Letter Uppercase JavaScript W3Schools Example
For those learning JavaScript from online resources, W3Schools provides several tutorials on string manipulation, including how to capitalize the first letter of a string.
According to their guide, you can achieve this by using the charAt() method along with toUpperCase(), as shown earlier in the article.
For example: W3Schools demonstrates this method with the following code:

Their tutorials are a great way to understand the basic concepts of string manipulation, and the code they provide can be directly applied to your projects.
JavaScript Capitalize String: Capitalize the First Letter and Convert the Rest to Lowercase
In some cases, you may need to ensure that only the first letter is capitalized and the rest of the string is in lowercase.
This is often used when formatting names or titles, where the first letter is uppercase and the rest are lowercase.
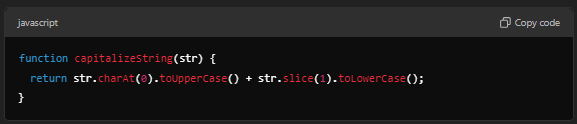
Here’s how you can accomplish that:

This function capitalizes the first letter and ensures that the rest of the string is in lowercase, making it a great solution for standardizing text input.
Example:

This ensures that no matter how the user types the string (whether in uppercase, lowercase, or mixed case), it will be properly formatted.
More Complex Example: Capitalizing Words in an Array
In some situations, you might be working with an array of strings, where each element represents a word. You might want to capitalize the first letter of each word in the array.
You can use the map() method to iterate over the array and apply the capitalization function to each element:

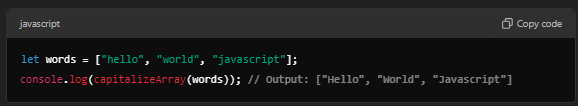
Example:

This solution is handy when you need to process multiple words, such as formatting a list of names or titles in an array.
Conclusion
Conclusion
Capitalizing the first letter of a string in JavaScript is a fundamental skill for formatting text in web applications. Whether you need to capitalize first letter of a single word, an entire sentence, or words within an array, JavaScript provides simple yet effective methods using charAt(), slice(), replace(), and map().
Handling edge cases, such as empty strings and already capitalized words, ensures your code is robust and user-friendly. By mastering these JavaScript capitalize letter techniques, you can improve text consistency in your projects and enhance user experience.
Now that you’ve learned various approaches, you can confidently apply them to real-world applications like dynamic content, user input formatting, and title case conversion. Happy coding
FAQs
How do I capitalize the first letter of a string in JavaScript?
You can use str.charAt(0).toUpperCase() + str.slice(1) to capitalize the first letter and keep the rest of the string unchanged.
Can I capitalize the first letter of each word in a sentence?
Yes, use str.replace(/\b\w/g, char => char.toUpperCase()) to capitalize the first letter of each word.
How do I handle an empty string when capitalizing the first letter?
Simply check if the string is empty using if (str.length === 0) before applying any operations.
Can this method be used in TypeScript?
Yes, the same method works in TypeScript with added type annotations for safety.
How can I make sure only the first letter is uppercase, and the rest are lowercase?
Use str.charAt(0).toUpperCase() + str.slice(1).toLowerCase() to achieve this.
Is there a built-in JavaScript method to capitalize the first letter?
No, JavaScript does not provide a built-in method, but you can easily implement it with charAt() and toUpperCase().
How can I capitalize the first letter of each word in an array?
You can use arr.map(item => capitalizeFirstLetter(item)) to capitalize each word in the array.
How can I handle strings that are already properly capitalized?
Check if the first letter is already uppercase with if (str.charAt(0) === str.charAt(0).toUpperCase()) before applying the transformation.